Создание изображений для публикаций в графическом сервисе Canva
Копирайтеру на заметку. Оформляем изображения к статьям

Сопровождение статей иллюстрациями
В стандартном случае подбором изображений для статей или социальных сетей занимается контент-менеджер. Но часто бывает и так, что копирайтера просят дополнить свою статью тематическими картинками или другим иллюстративным материалом, так как он уже хорошо ознакомлен с темой и сможет лучше подобрать подходящие варианты.
Как копирайтеры, так и контент-менеджеры не обязательно должны иметь навыки работы с профессиональными графическими платформами. Но решить поставленную задачу легко при помощи онлайн-сервисов, например,
Каким должно быть изображение?
Каждая социальная сеть выдвигает свои требования к размерам изображения. Если рассматривать Вконтакте и Facebook, здесь текстовые публикации имеют меньший охват, если не дополнены изображением. Требования к иллюстрации в статье или социальной сети:
- соответствие размеров и разрешения параметрам блога или социальной сети, чтобы картинка правильно отображалась;
- смысловая нагрузка – либо это схематическое дополнение, облегчающее усвоение информации, либо тематическая картинка, разделяющая смысловые блоки текста;
- высокое качество – изображения низкого качества, с водяными знаками, логотипами и тем более ссылками на чужие сторонние сайты недопустимы;
- уникальность – этот параметр обеспечивает еще и повышенный интерес к вашим материалам, вероятность обратить на себя внимание широко распространенной и используемой картинкой ниже.
Создавая иллюстрации для разных социальных сетей, нужно также учитывать возраст, интересы, потребности целевой аудитории. Чем детальнее будет изучена эта аналитика, тем больше охвата получит публикация. Тоже применимо и к иллюстрациям для контента на сайте.
Пример создания иллюстрации
Даже уникальное тематическое изображение можно обработать самостоятельно, если использовать простые онлайн-сервисы. Не нужно скачивать программы, разбираться в сложном функционале. Здесь все рассортировано и подобрано так, что контент-менеджеру или копирайтеру остается внести минимальные правки.
Алгоритм работы над изображением в Canva:
- авторизация и выбор подходящего дизайна на главной странице;
- подбор шаблона по тематикам публикаций;
- замена или подбор изображения при необходимости, его редактирование;
- добавление тематических графических элементов;
- дополнение текстом.
Обычно на изображениях пишут название поста либо рассматриваемый в нем вопрос, также можно пользоваться «провокационными» техниками заголовков, которые вызывают интерес и держат интригу до конца прочтения.
Подбор дизайна
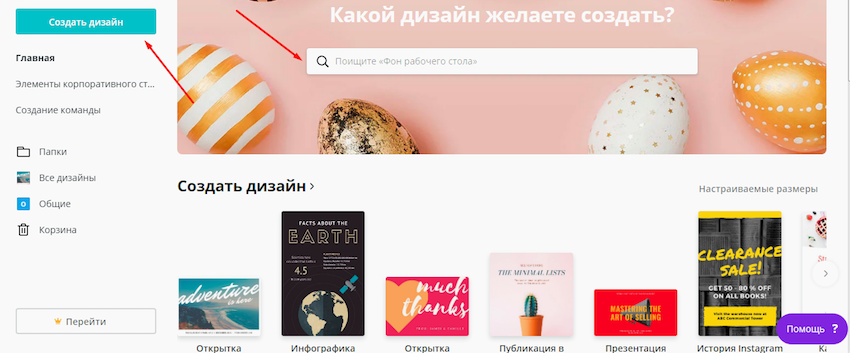
Вне зависимости от того, для какого ресурса подготавливается материал, Canva предлагает варианты шаблонов с подходящим разрешением и размерами. После авторизации через электронный адрес или профиль в Facebook, открывается главная страница сервиса.
В поисковой строке начните вводить название интересующего дизайна. Мы рассмотрим пример создания картинки в пост для Вконтакте.
Совет. Если после окончания работы над дизайном потребуются какие-либо правки, вернуться к работе можно в любой момент на главной странице – тут будут отображены все выполненные вами работы.
Выбор шаблона
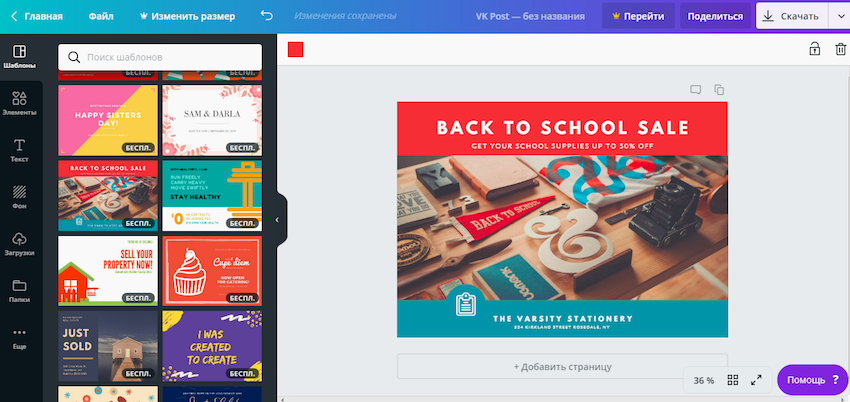
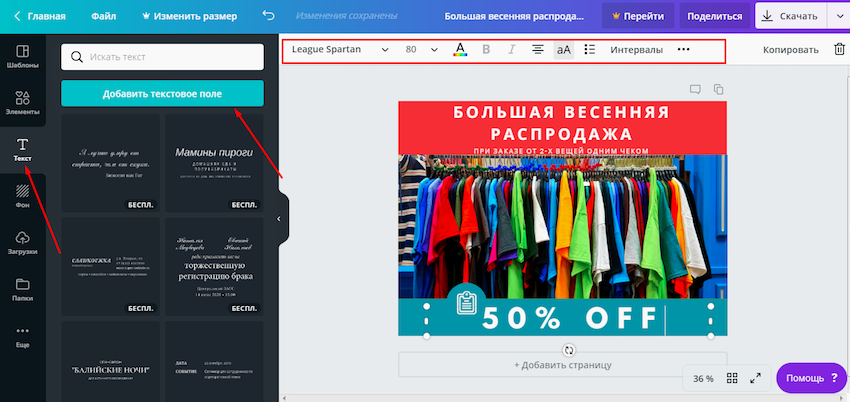
Шаблоны – это возможность быстро подобрать максимально подходящий дизайн и работать на базе уже продуманной логики элементов. На рабочей странице в центре размещен макет, а слева сразу открывается область просмотра заготовок. Левее этой области – основная панель вкладок, с которой мы будем работать.
Мы подобрали изображение, которое поможет анонсировать распродажи в интернет-магазине. При помощи яркой картинки мы привлечем внимание потенциального покупателя, а в текстовой составляющей поста опишем позиции, участвующие в акции.
Работа с изображениями
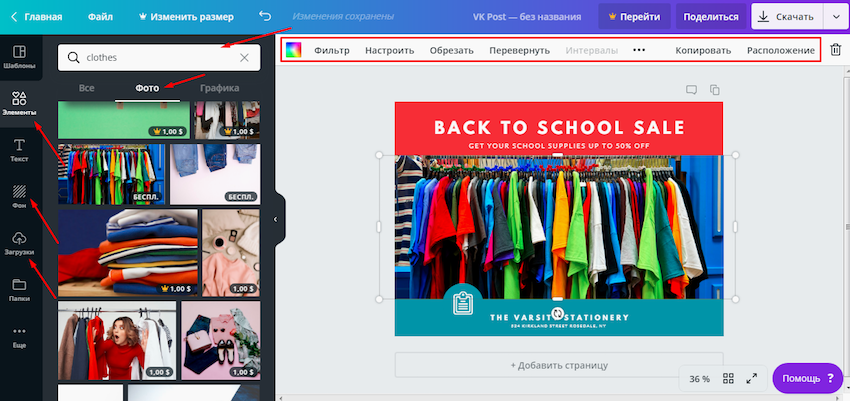
В шаблонах практически всегда предусмотрено добавление фотографии, в противном случае можно выбрать цвет фона или добавить изображение к любому из шаблонов на свое усмотрение. У нас уже есть фото, но оно не подходит по тематике. Есть несколько путей добавления и замены фотографии:
- добавить собственное через вкладку «Загрузки»;
- выбрать качественное стоковое фото по тематике через «Элементы» – «Фото»;
- подобрать минималистичную картинку через «Фон».
При добавлении собственного изображения вы сможете найти его во вкладке «Загрузки» даже при работе над другими дизайнами. В разделе «Элементы» – «Фото» доступен поиск по ключевым словам, которым мы воспользуемся.
После добавления нужной картинки используем кнопки над макетом для точной настройки. Можно добавить фильтр, настроить яркость, контраст, обрезать изображение или отразить. Также доступны настройки прозрачности.
Графические элементы
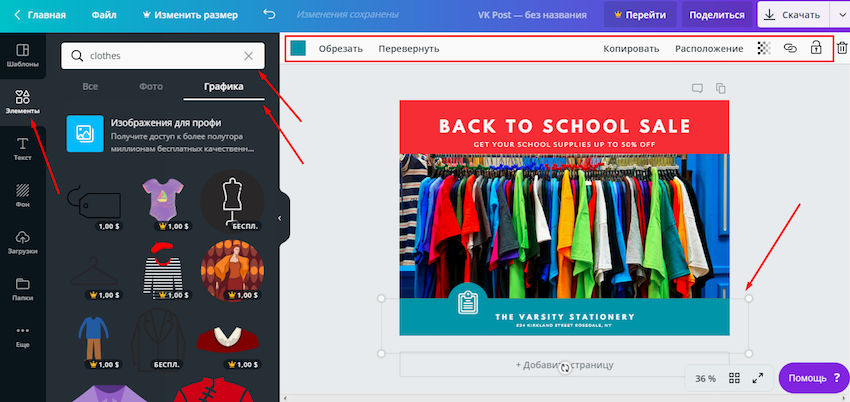
Сервис предлагает коллекции тематических иллюстраций и иконок для дополнения дизайна. Они собраны на вкладке «Элементы» - «Графика». Здесь же можно найти рамки, геометрические фигуры, которые сделают работу интереснее и уникальнее. В нашем шаблоне такие элементы уже добавлены – это синее и красное поле внизу и вверху картинки.
Редактировать эти элементы также легко. Кликните левой кнопкой мышки на интересующий объект, и над макетом появится опциональная панель настроек. Для графических элементов можно редактировать цвет, размеры, положение на макете, прозрачность.
Совет. Геометрические фигуры можно использовать, как фон для текста. Например, в центре фотографии добавить прямоугольник, снизить его прозрачность кнопками на верхней панели и добавить поверх текст.
Текст
Остается отредактировать текст, добавленный в шаблоне по умолчанию. Если в вашей заготовке не предусмотрены текстовые поля сразу, добавьте нужное количество специальной кнопкой на вкладке «Текст» или сразу кликните на понравившийся шрифт в области просмотра.
Отредактировать добавленный текст можно при помощи настроек над макетом. Здесь доступны шрифты для латиницы и кириллицы, настройки цвета, выделения, расположения, интервалов между строками и буквами и многое другое.
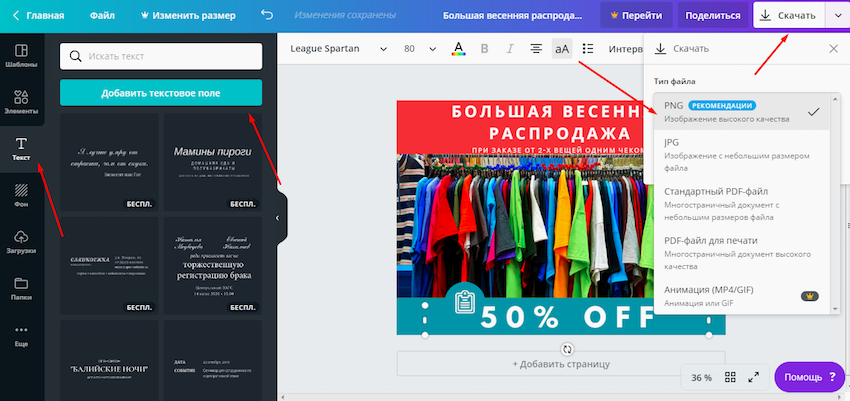
Загрузка
Загрузить готовую работу можно кнопкой скачивания на верхней синей панели инструментов. Выберите формат PNG, чтобы сохранить высокое качество дизайна.
Скачанное изображение можно сразу размещать в публикации Вконтакте. Так за несколько шагов легко создать уникальный дизайн с нуля или разработать его на базе готовых шаблонов, которые значительно облегчают дизайн. Дополняйте публикации и статьи уникальными изображениями, чтобы привлечь больше внимания и увеличить охват.
Благодарим за подготовку этого материала наших коллег с сервиса Canva.com.